- ページの表示速度が遅い!
- ページ表示速度を早くする方法を教えて!
- ページ表示速度を早くするプラグインと設定方法も知りたい
上記のような疑問を解決できる記事書きました。
SEOにおいて、ページ表示速度は非常に重要です。
その理由として、読者はページが表示されるまでに3秒以上待てないと言われおり、Googleの評価でも減点の対象となります。
ですので、ブログをやるのであればページ表示速度はなるべく早いほうがいいです。
今回の記事では、WordPressでブログを書いている方向けに、ページ表示速度の重要性と解決策6つをわかりやすく解説していきます。
記事を最後まで読み、実践していただくことによって、あなたのブログのページ表示速度が上がります。
mixhostのWordPressクイックスタートで今すぐブログを開設するページ表示速度が遅いことで起こる弊害
ページ表示速度が遅いことによって、以下の点が懸念されます。
- 読者の満足度を下げる
- ページが表示される前に読者が離脱する
- 本来見込めるはずだった収益を逃す
- SEOで減点されて検索順位が下がる
ページ表示速度は検索結果に影響する
ページ表示速度は、検索順位に影響します。
なぜなら、ページ表示速度はGoogleのランキング決定要因の一つだからです。
検索ユーザーはできるだけ早く質問に対する答えを見つけたいと考えています。研究によると、ユーザーはページの読み込み速度を非常に気にかけています。読み込み速度これまでもランキング シグナルとして使用されていましたが、デスクトップ検索を対象としていました。そこで 2018 年 7 月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました。
Google検索セントラル引用
ページが表示されるまでの時間が3秒を超えると、離脱率が急増することがわかっています。3秒以上かかるのであれば、改善するのがベストです。
2018年にGoogleが発表した調査結果では、表示速度が1秒の時と比べて、3秒かかった場合には直帰率が32%上昇するとされています。
ページ表示速度の計測方法
次に、ページ表示速度の計測方法について解説します。
Googleの「Page Speed Insights」を使いましょう。
使い方は簡単で、検索窓にURLを入力して「分析」をクリックするだけです。


表示速度、改善点を教えてくれますので、分析結果のデータを基に、表示速度の改善をしていきましょう。
ページ表示速度の改善方法5つ
ここからは、表示速度の改善方法5つを具体的に解説していきます。
1:キャッシュの利用
まず最初に、キャッシュを利用すると、表示速度が速くなります。
キャッシュとは?
一度訪問したサイトのデータを一時的に保存し、表示速度を上げる仕組み
キャッシュを利用するには、プラグインの「WP Fastest Cache」がおすすめです。

WP Fastest Cacheの設定方法
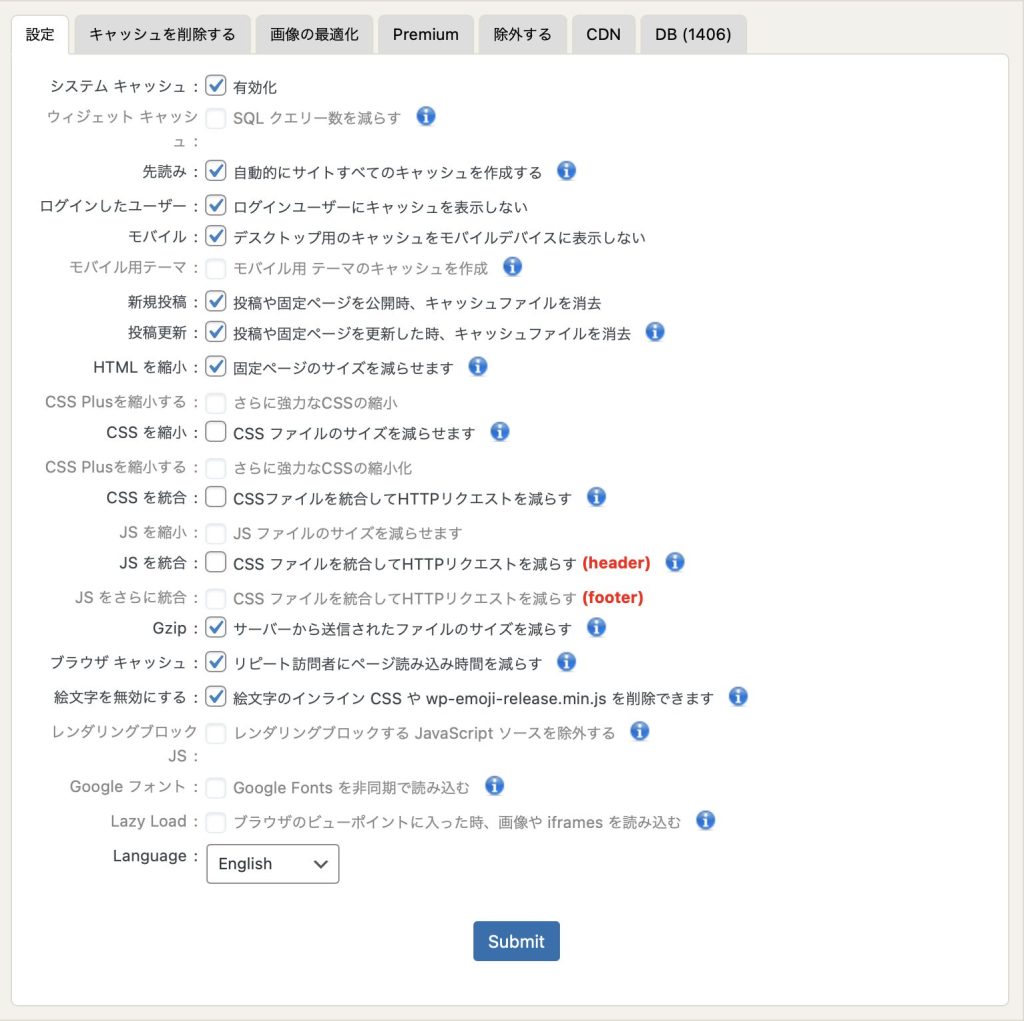
「WP Fastest Cache」の設定方法を解説します。
基本的には、下記の設定画面と同じ設定をしてください。

キャッシュの注意点
キャッシュについての注意点を説明します。
キャッシュを利用すると、記事を修正しても修正点が反映しないことがあります。
その理由として、記事修正前のキャッシュファイルを読み込んでいるのが原因です。
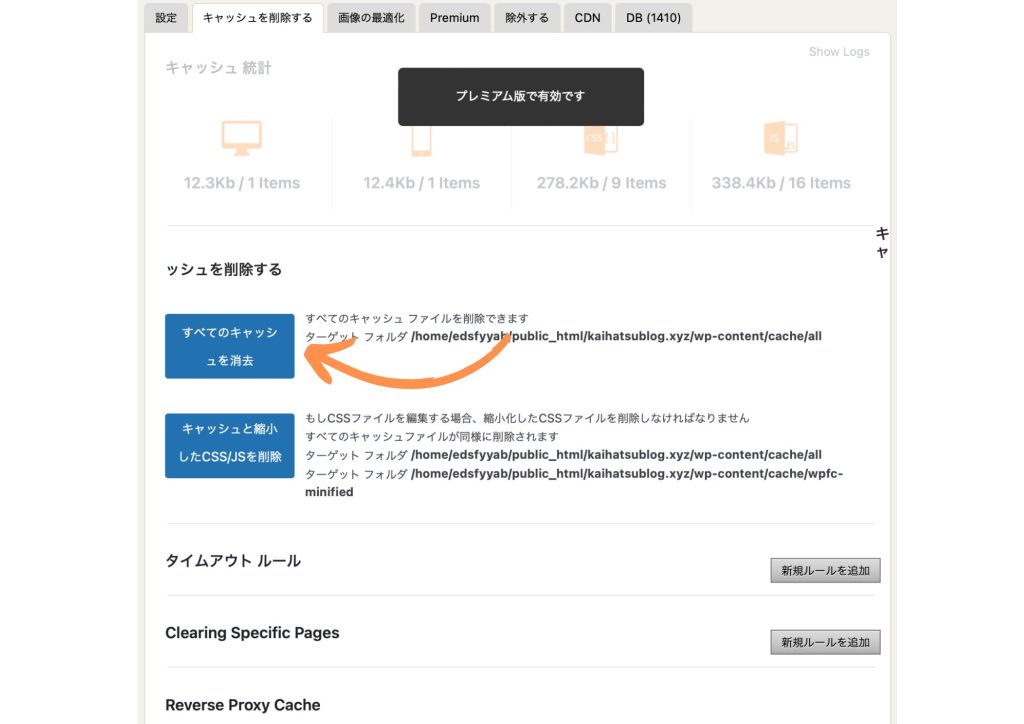
この場合、管理画面でキャッシュを削除する必要があります。
削除方法は、「WP Fastest Cache」の管理画面でキャッシュの削除ボタンを押してください。

2:ファイルの圧縮と結合
次に、ファイルの圧縮と結合について解説します。
軽量化するファイル
- HTML
- CSS
- Java Script
ファイルを圧縮すると、余分な改行・空白がなくなり、ファイルのサイズが軽量化されます。
複数のファイルを結合すると、読み込みファイルが少なくなり、全体の読み込み時間が短くなります。
ファイルの圧縮には、「Autoptimize」というプラグインがおすすめです。

Autoptimizeの設定方法
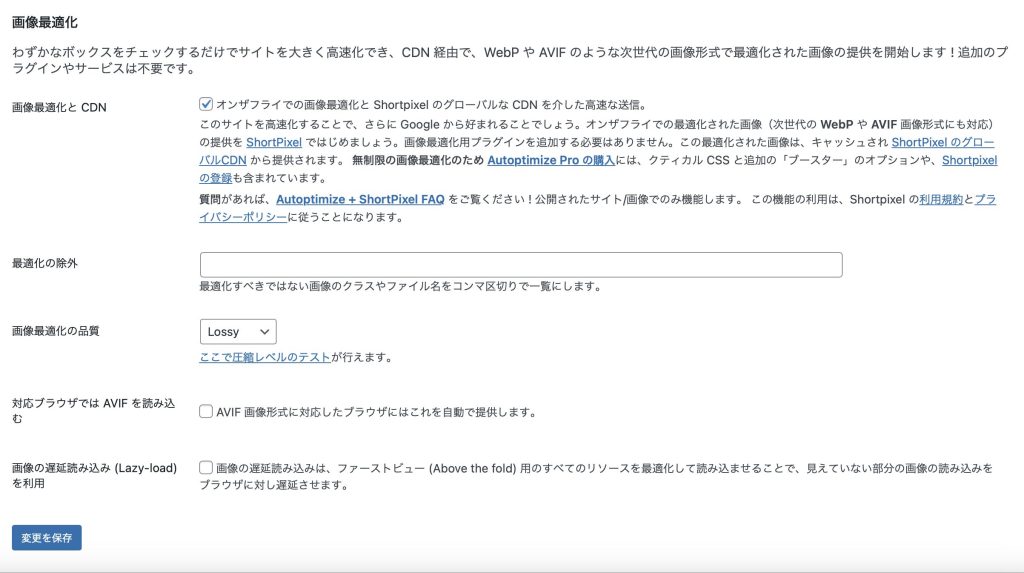
「Autoptimize」の設定方法を解説します。
画像の通りにチェックしていけば問題ありません。
JavaScriptオプション

CSSオプション

HTMLオプション

画像設定

ファイル圧縮の注意点
次に、ファイルの圧縮の注意点について解説します。
ファイルの圧縮・結合により、正常に動作しなくなる場合があります。
特に、Java Scriptは正常に動作しない確率が高いです。
もしブログの動作に不具合が生じた場合、設定をOFFにすることをおすすめします。
3:画像のリサイズと軽量化
次に画像のリサイズと軽量化について解説します。
画像をリサイズ・軽量化すると、表示速度は速くなります。
画像のリサイズとは?
画像のサイズを変更すること
例えば、スマホで撮影した画像をそのまま使うのはおすすめしません。
その理由として、スマホで撮影した画像は、不必要に容量・サイズが大きいからです。
画像を軽量化すると、画質をなるべく保ったままファイルのサイズを小さくできます。
画像の軽量化には、「EWWW Image Optimizer」というプラグインがおすすめです。

EWWW Image Optimizerの設定方法
「EWWW Image Optimizer」を使うことによって、簡単に画像のリサイズと軽量化ができます。
このプラグインを導入しておくと、WordPressに画像をアップロードした際に、自動的に圧縮・リサイズされるので、設定は必要ありません。
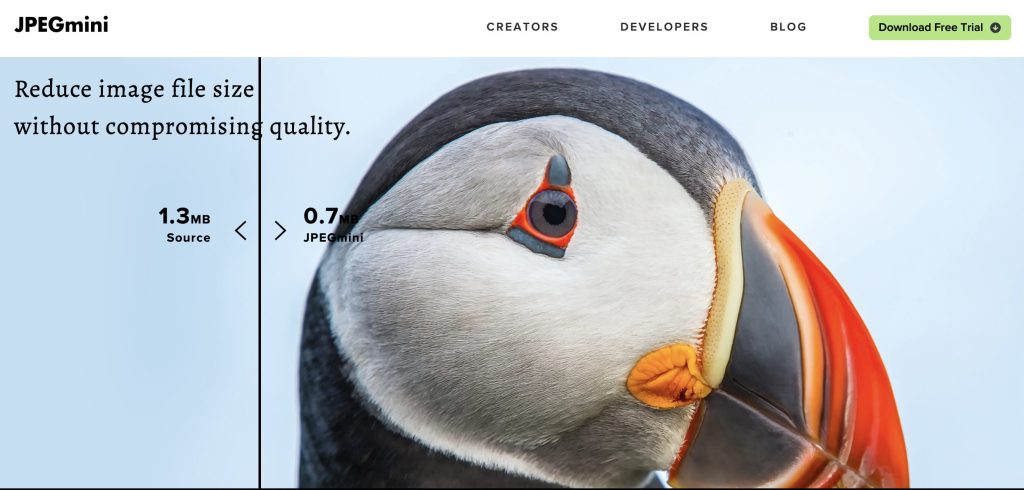
画像にこだわるならJPEG mini
もしも画像にこだわるなら、「JPEG mini」をおすすめします。

「JPEG mini」を使う場合、事前にアプリ内で画像を軽量化してからWordPressにアップロードします。
ただ、このアプリはよほど画質にこだわりたい人向けなので、基本的には上記でお伝えした「EWWW Image Optimizer」のみで問題ありません。
4:画像の遅延読み込み
次に、画像の遅延読み込みについて解説します。
画像の遅延読み込みというのは、スクロールに合わせて画像を読み込む技術のことです。
この技術は、Googleにも推奨されています。
その理由として、最近ではたくさんの画像を貼った長い記事が主流になってきており、記事内のすべての画像を一度に読み込むと、ページの表示速度が遅くなります。
結論、画像の遅延読み込みが推奨されています。
画像の遅延読み込みには、「a3 Lazy Load」というプラグインがおすすめです。

a3 Lazy Loadの設定方法
「a3 Lazy Load」の使い方はとても簡単です。
下記のように設定し、他の項目はそのままで大丈夫です。

5:レンタルサーバー
レンタルサーバーも、表示速度に大きく影響します。
どのレンタルサーバーを使うのかも重要になってきます。
ですが、これに関してはレンタルサーバーのプランニよっても異なってくるので、今回は自分自身が使っている「mixhost」をおすすめします。

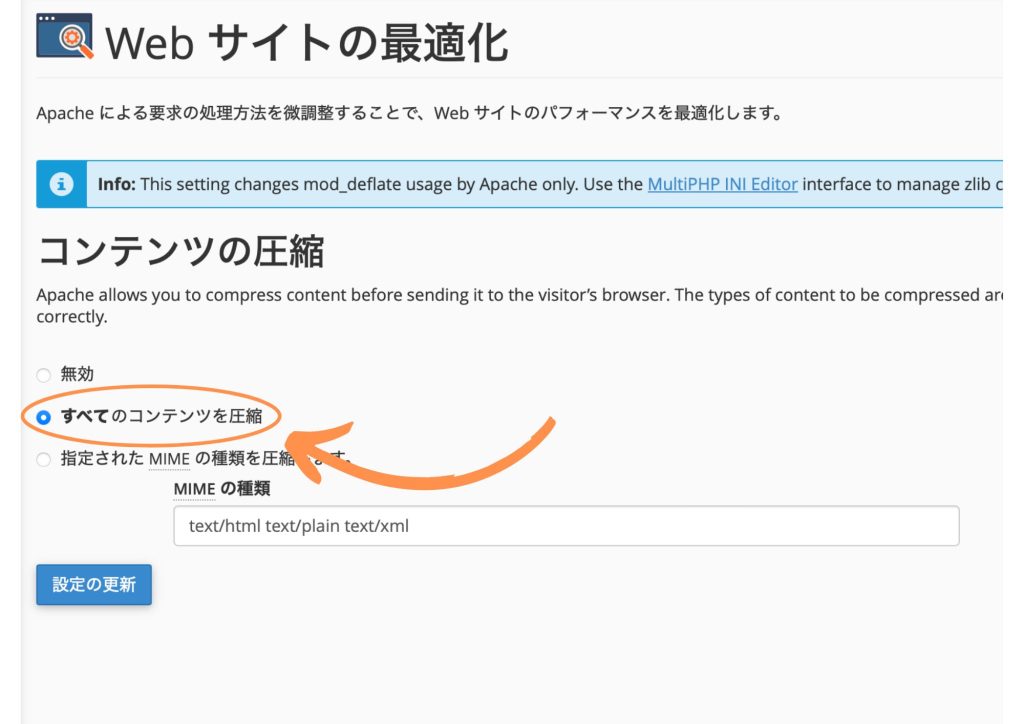
mixhostでのコンテンツ最適化設定方法
「mixhost」のcPanelから、「Web サイトの最適化」をクリックします。

次に、「すべてのコンテンツを圧縮」にチェックをつけて、「設定の更新」をクリックするだけです。

まとめ
今回の記事では、ページ表示速度の重要性と改善策5つを解説しました。
今回の記事のおさらいです。
ページ表示速度の計測方法
ページ表示速度改善策とおすすめプラグイン
- キャッシュの利用:WP Fastest Cache
- ファイルの圧縮と結合:Autoptimize
- 画像のリサイズと軽量化:EWWW Image Optimizer
- 画像の遅延読み込み:a3 Lazy Load
レンタルサーバー
使っているレンタルサーバーやテーマによっても、表示速度に大きく影響します。
他にも、使っていないプラグインは削除して、プラグインの読み込みを少なくすることも重要です。
表示速度が速くなれば、Googleにも読者にも好まれるブログを作ることができます。
今回の記事で書いた内容が参考になれば、ぜひあなたのブログでも実践してみてください。
mixhostのWordPressクイックスタートで今すぐブログを開設する


